|
ここでは、「まほろぐ」専用のCSS(カスケードスタイルシート)の設定の仕方や オリジナルCSSの作り方(CSSの変更の仕方)などを簡単に説明します。 CSS自体の文法や蘊蓄については、各自でお調べ下さい。
UPDATE : 2004-06-20 |
| ■1■ CSSの登録の仕方 | |||||||
| この章では、あらかじめ用意して有るCSSを「まほろぐ」上に登録する手順を説明しています。 サーバーへはFTPソフトなどで転送済みだと解釈します。 |
|||||||

|
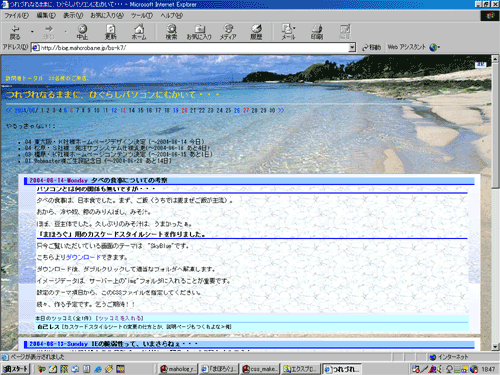
1. 左図は、"BlueSky"CSSを適用した例です。 変更できる箇所は、本体背景と本文背景です。 この画像では、右上に配置されていますが、 「追記」ボタンをクリックします。 開くときにIDとパスワードを尋ねられますので 「まほろば」から指示されているID等を 入力します。 |
||||||
|---|---|---|---|---|---|---|---|

|
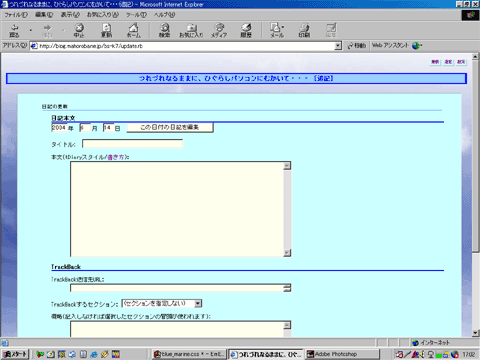
2. 「追記」の画面です。 日記帳本文や画像データの指定が行えます。 この画面では右上に配置されていますが、 「設定」ボタンを押します。 |
||||||

|
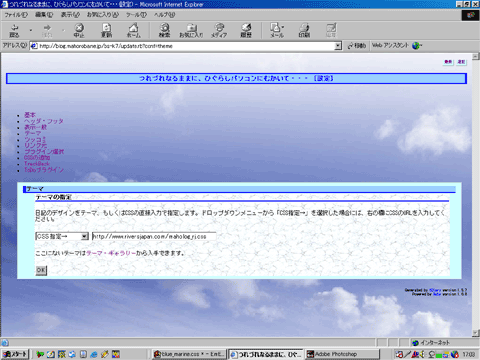
3. 設定情報のリストの中から「テーマ」を選びます。 「テーマ選択」フィールドから「CSS指定→」を選びます。 「CSS指定」フィールドに、サーバーへ転送した CSSデータのパスを入力し、「OK」ボタンを押します。 *パスは、ユーザーHPパスとなります。 "http://www.mahoroba.ne.jp/~******/*****.css"と 指定します。 なお、サーバーへのアップロードなどについての 注意等は、次章で説明しています。 |
||||||
| ■2■ CSSの修正の仕方 | |||||||
| この章では、CSSを「まほろぐ」上で使えるように変更できる箇所や、その記述例、 FTPソフトなどで転送する際の注意事項などを記述しています。 |
|||||||

|
1. 左図は"BlueSky"CSSをエディタソフトで開いたものです。 今回の変更場所は、全体背景と本文の背景です。 CSSの記述方法の基本としては、コメント行 (文中の日本語表記など)は"/*" と "*/" で囲みます。 これで、個々のスタイルの説明を記述すれば 後々の修正が楽になります。 |
||||||

|
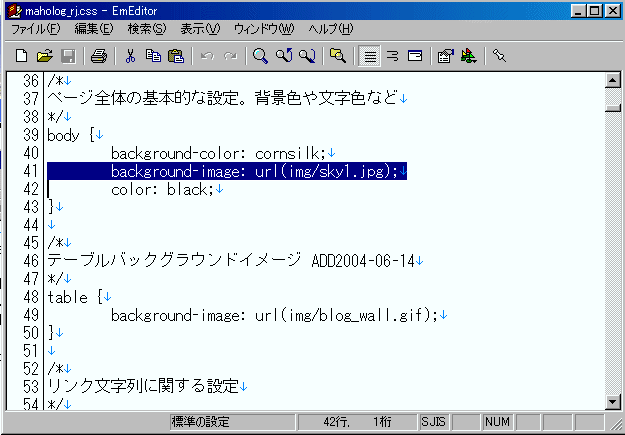
2. 全体背景の記述を説明します。 変更するスタイルは、"BODY"です。 このBODYスタイルの中に、下の行がありますので この "URL()"の括弧内の記述を変更します。 ここでは、 "img/sky1.jpg"と書かれています。 これは、相対パスと呼ばれる記述方法です。 CSS本体があるフォルダ内にimgというフォルダがあり そのフォルダ内に "sky1.jpg"があります。 図解すると  【ファイル転送時の注意事項】 これでおわかりの通り、「まほろば」上のサーバーへ ファイル転送する際は、この記述の仕方ですと CSSファイルを置いた場所に、 "img"フォルダを 作り、さらにその中に画像データを置く必要が あります。 |
||||||

|
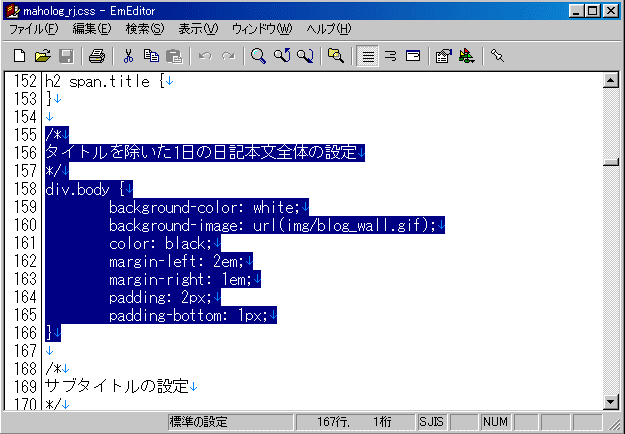
3. 右図は、本文の背景の記述です。 "BODY"スタイルと同じ要領です。 "URL()"の括弧内の記述を変更します。 ここでは、 "img/blog_wall.gif"と書かれています。 |
||||||
| このほか、既に記述されているパラメータ類の値を変更することで、あなただけの オリジナルなスタイルシートが出来上がります。 このページでは、当方で作成したスタイルシートとイメージを、作成完了次第に 随時ご紹介し、また無料ダウンロードでご提供致します。 |
|||||||
| ■3■ オリジナルスタイルシート&ダウンロード | |||||||
|
|||||||